cyphen156
Vue3 프로젝트 뜯어보기 본문
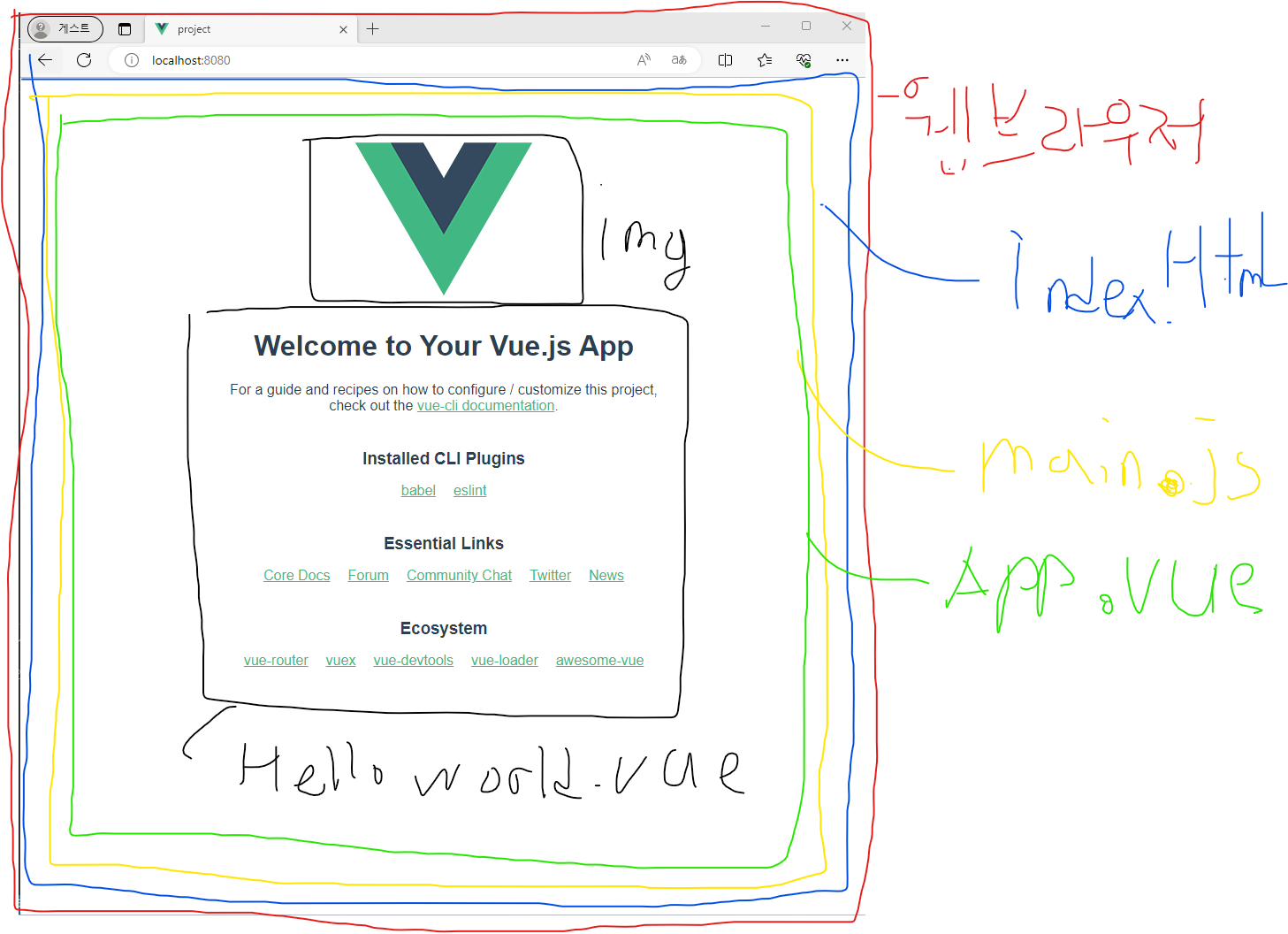
Index.html
프로젝트명/public폴더 내부에 존재하는 index.html 파일이다.
일반적으로 웹 애플리케이션이 브라우저에 로드될 때 가장 먼저 만나게 되는 파일이다. Header라고 보면 될 것 같다.
중간에 body를 보면
<div id="app"></div>라는 코드가 존재하는데 이 코드는 나중에 불러올 vue 컴포넌트 들이 어디에 포함되야 하는지 알수 있게 해주는 이정표와 같은 역할을 하기 때문에 특별한 일이 없다면 건드리지 말자.
처음 만들어 졌을때 프로젝트 사용 lang이 비어있기 때문에 en또는 kr을 선택해서 넣어주면 된다.

main.js
Index.html파일이 로드된 후 두번째로 불러와지는 파일이다.
여기에는 생성될 웹 애플리케이션에 대한 것들을 실제로 불러오는 파일이다.
vue라이브러리에서 createApp함수를 불러오고, App.vue파일에서 생성할 App에 대한 정보를 불러온 뒤
index.html 파일에 존재하는 <div id="app"></div>에 실제로 마운트한다.

App.vue
실제로 화면에 가장 처음 렌더링 될 파일이다 여러개의 파일들을 보통 메인 페이지로 설정되어 다른 페이지로의 이동, 데이터의 저장 등을 수행하며 components폴더 내부의 컴포넌트들을 불러와서 웹 페이지를 구성하고 렌더링 한다.
결국 최종 형태는 이렇게 겹겹이 쌓여있는 형식이다.

.vue 파일 구조 뜯어보기
그럼 여기서 ~~~.vue파일이 렌더링 될 대상이라는 것을 알 수 있다.
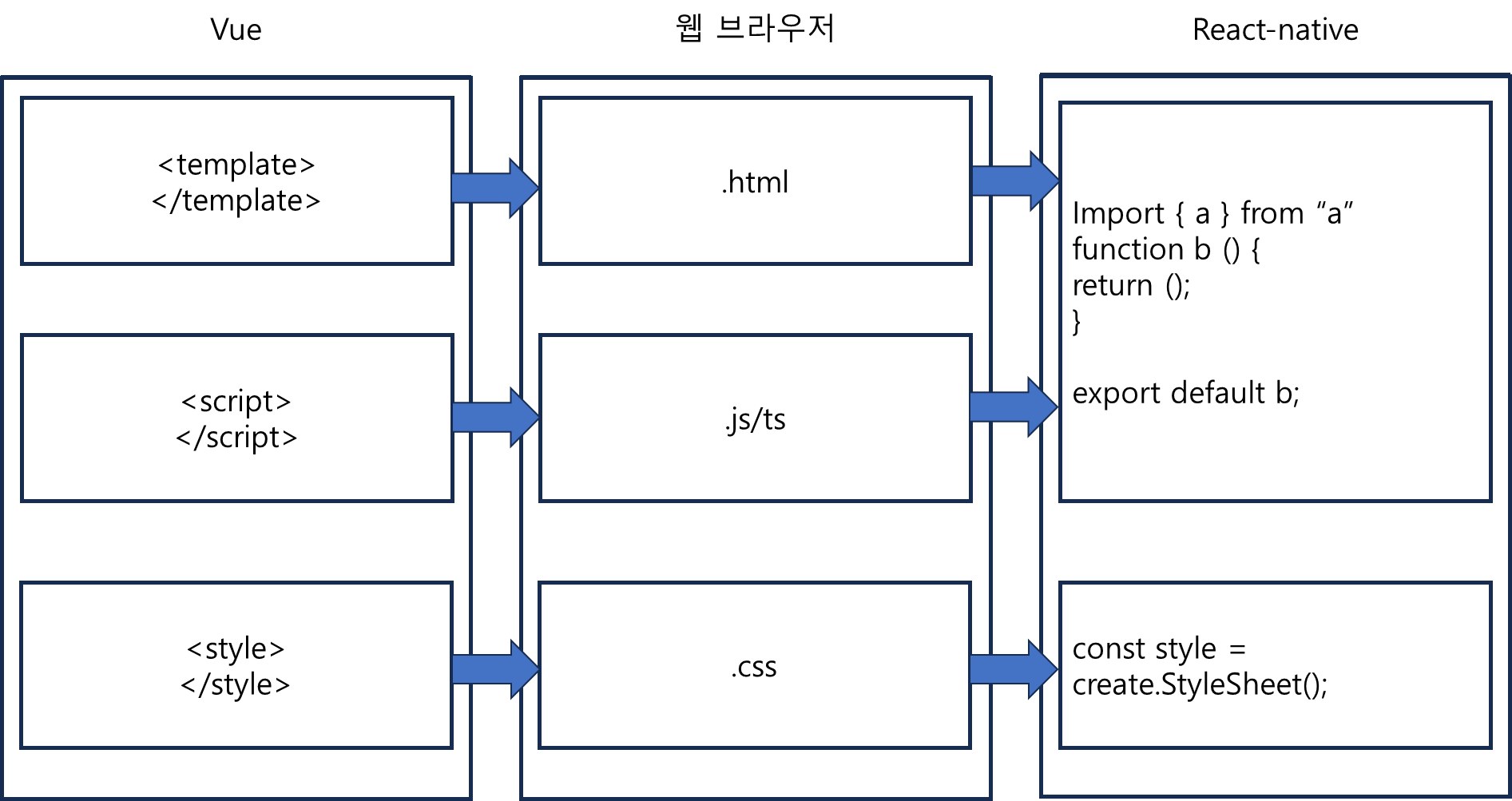
App.vue파일을 보면 <temlplate>, <script>, <style>이라는 각각 별개의 태그 공간이 존재하는것을 볼 수 있다.
이것은 react-native에서의 function-return-export와 StyleSheet에, 웹 브라우저의 html, js, css 파일에 대응되는 구조라는 것을 알 수 있다.
차이점이 있다면 웹브라우저에서는 각각의 파일들을 의미하지만 Vue와 react/react-native에서는 SFC(Single File Component)구조를 통해 하나의 파일을 통해 렌더링할 컴포넌트를 구조화 하고 있다는 것이다. 물론 웹브라우저도 하나의 파일로 만들 수 있다.

vue는 하나의 컴포넌트를 만들고 있다는 것을 알 수 있다.
모든 예제 코드의 소스파일은
GitHub - dongprojectteam/vue3_examples
GitHub - dongprojectteam/vue3_examples
Contribute to dongprojectteam/vue3_examples development by creating an account on GitHub.
github.com
또는 제 깃허브 레포지토리에 존재합니다.
Workspace/Vue/project at main · cyphen156/Workspace · GitHub
'웹 > Vue' 카테고리의 다른 글
| Vue3 핵심 문법-2 (0) | 2023.09.06 |
|---|---|
| Vue3 핵심 문법-1 (0) | 2023.09.05 |
| Vue.js 입문하기 (0) | 2023.09.01 |




