cyphen156
Chapter2 웹 페이지 기본 구조와 작성법 본문
HTML5 기본 용어
요소(Element)와 태그(Tag)
HTML 페이지를 구성하는 각각의 부품들과 요소를 만들 때 사용하는 작성 방법, 보통 요소와 태그를 혼용해서 사용하며 객체(Object)라고도 한다.
요소의 구분
생성 방법에 따른 구분
| 요소 구분 | 형태 | 예시 |
| 내용을 가질 수 있는 요소 | <요소 이름>내용</요소 이름> | <h1>Hello HTML5</h1> <p>즐거운 웹 프로그래밍 입문</p> <audio></audio> |
| 내용을 |
<요소 이름> | <img> <br> <hr> |
내용에 따른 구분
| 내용 구분 | 예시 |
| 텍스트 | <h1>Hello HTML5</h1> <p>즐거운 웹 프로그래밍 입문<p> |
| 다른 태그 | <div> <h1>Hello HTML5</h1> <p>즐거운 웹 프로그래밍 입문</p> </div> |
| 내용을 입력하지 않는 경우 | <div></div> <audio></audio> <video></video> |
속성(attribute)
태그에 추가적인 정보를 부여할 때 사용하는 것
속성 사용 예시
속성 블록
<h1 title = "header">Hello HTML5</h1>
속성이름 속성값 내부 문자주석
프로그램 실행에 영향을 미치지 않고 사용자에게 내가 작성한 코드를 어떤 목적으로, 어떻게 작성했는지 설명해주고 싶을 때 사용하는 부연설명
HTML5 페이지 구조와 작성법
<!-- 부연설명 -->의 구조를 가지고 있다.
html5 페이지의 구조와 주석
<!DOCTYPE html> <!-- 웹 브라우저에 HTML5문서라는 것을 알려주기
위한 것으로 반드시 첫 행에 나와야 한다. -->
<html> <!-- 모든 HTML 페이지의 기본 요소,
모든 태그는 HTML태그 내부에 작성합니다. -->
<head> <!-- body 태그에 필요한 CSS와
자바스크립트를 제공한다 -->
<title>Title</title> <!-- 웹 브라우저에 표시되는 제목을 지정한다 -->
</head>
<body> <!-- 사용자에게 실제로 보여지는 부분을 작성하는 곳 -->
<h1>hello HTML5</h1>
</body>
</html>html 태그의 lang속성
웹 브라우저에 영향을 주지 않고 해당 웹 페이지가 어떤 국가의 언어로 작성했는지 알 수 있도록 도와줍니다.
Head태그에 사용할 수 있는 태그들
- meta : 웹 페이지에 추가 정보 제공
- title : 페이지 제목 지정
- script : 웹 페이지에 사용자 동작을 보조하는 스크립트 언어 추가
- link : 웹 페이지에 다른 파일 추가
- style : 웹 페이지에 스타일시트 추가
- base : 웹 페이지의 기본 경로 지정
- 그 외의 태그 : 웹 브라우저가 자동으로 body태그 내부로 옮겨준다.
HTML5 페이지의 작성법

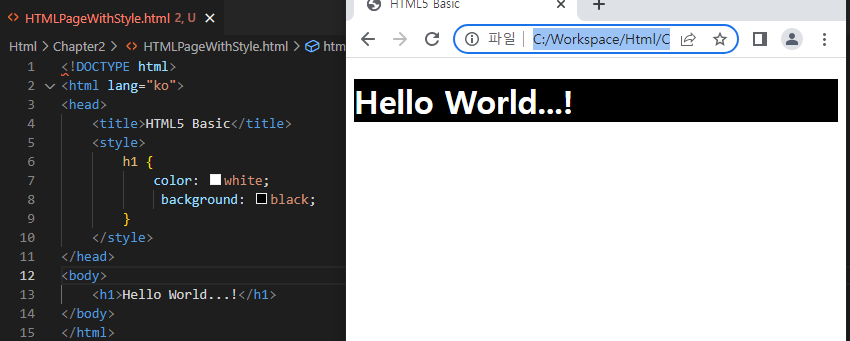
내부 스타일시트사용

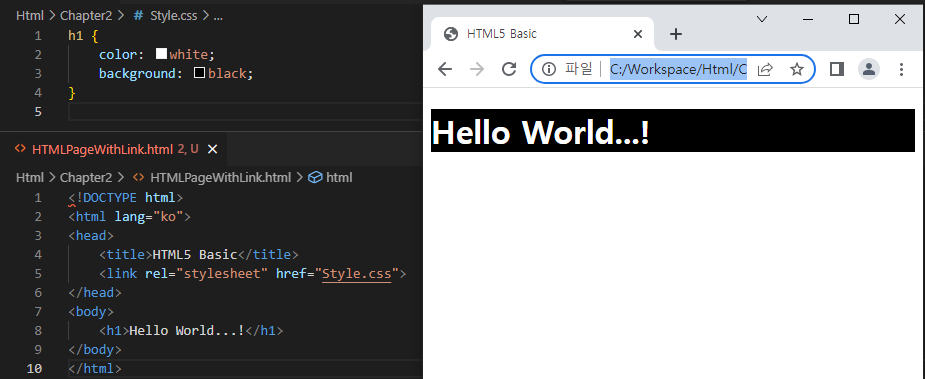
외부 스타일시트사용시

내부 자바스크립트

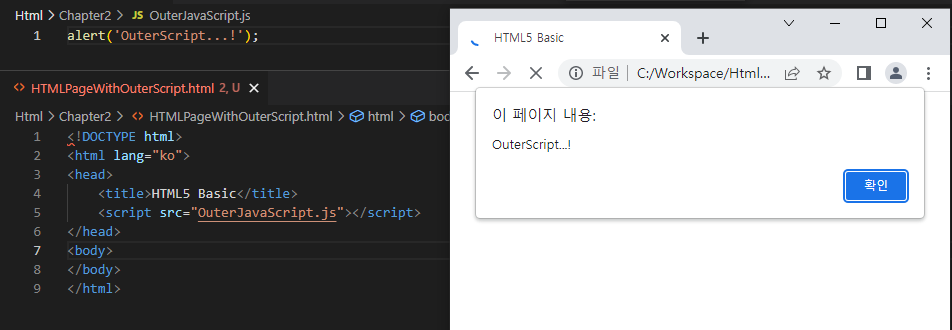
외부 자바스크립트

코드들은 다음 링크에서 찾으실 수 있습니다.
이후의 예제들은 실행 화면만 보여드리고 코드는 한빛아카데미 자료실에서 찾아주시면 감사하겠습니다.
IT CookBook, HTML5 웹 프로그래밍 입문(3판) (hanbit.co.kr)
https://github.com/cyphen156/Workspace/tree/main/Html
GitHub - cyphen156/Workspace: Studying
Studying . Contribute to cyphen156/Workspace development by creating an account on GitHub.
github.com
'웹 > HTML5' 카테고리의 다른 글
| Chapter3 연습문제 (0) | 2022.09.06 |
|---|---|
| Chapter3 HTML5 기본 태그 (0) | 2022.08.29 |
| Chapter2 연습문제 (0) | 2022.08.16 |
| Chapter1 연습문제 (0) | 2022.08.11 |
| Chapter1 웹 (0) | 2022.08.11 |





