cyphen156
Chapter3 HTML5 기본 태그 본문
글자 태그
웹 페이지에서 가장 큰 비중을 차지하는 태그
h, p, br, hr, a, b, i, small, sub, sup, ins, del가 있다.
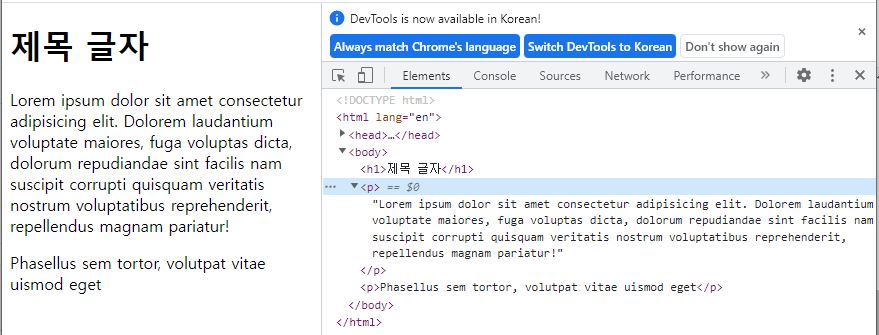
제목 글자 생성 태그
<h>제목</h>(heading)
제목을 뜻하는 태그
h1~h6까지 존재하며, h1이 가장 큰 제목을 생성하고 h6가 가장 작은 제목을 생성한다.
ex)
<h1>h1 태그 제목</h1>h1 태그 제목
<h6>h6 태그 제목</h6>h6 태그 제목

본문 생성 태그
<p>본문</p>(paragraph)
단락을 뜻하는 태그, 본문 내용을 생성해주는 태그
<p>p 태그를 이용한 본문 내용 생성</p>p 태그를 이용한 본문 내용 생성

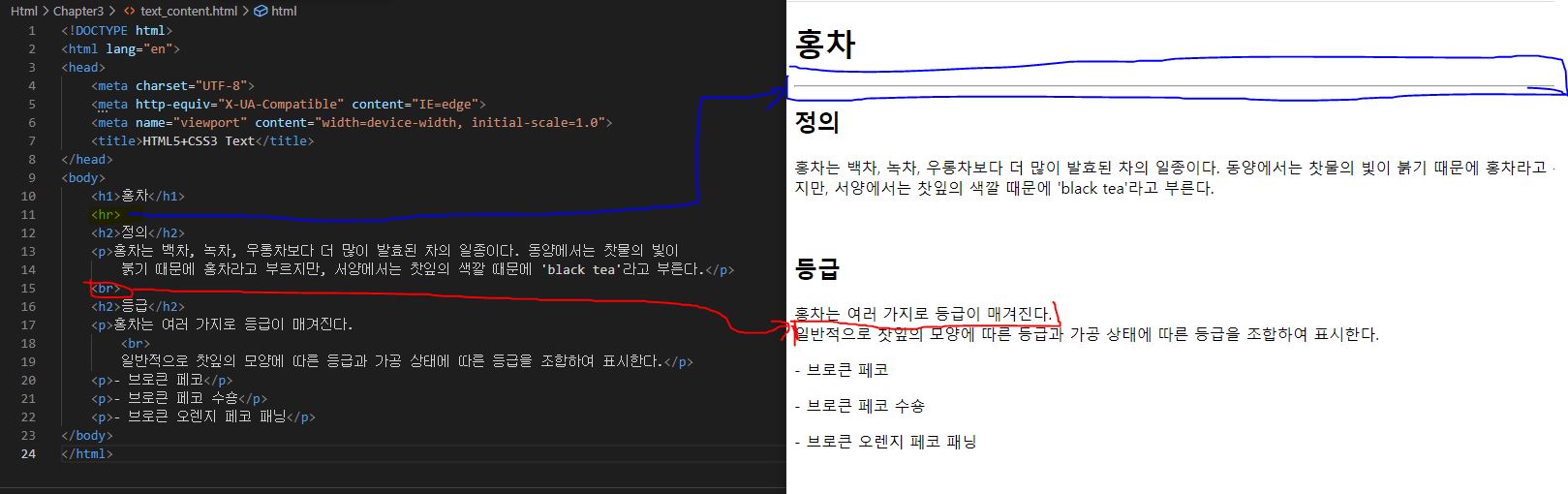
<br>(break)
줄을 바꿔주는 태그, p태그와 같은 글자 내부에 삽입할 수 있다.
<hr>(horizontal rule)
수평 줄 생성한 뒤 줄을 바꿔주는 태그, p태그와 같은 글자 내부에 삽입할 수 없다.

<!-- 특수 문자의 표기 -->
공백을 표기하고 싶을 때(스페이스바)
=>
< 를 표기하고 싶을 때
=> <
> 를 표기하고 싶을 때
=> >
& 를 표기하고 싶을 때
=> &Code 3-4 reference_textWithNbspSpace.html
<body>
<p>공백이 있는 글자</p>
<p>공백이   있는   글자</p>
</body>공백이 있는 글자
공백이 있는 글자
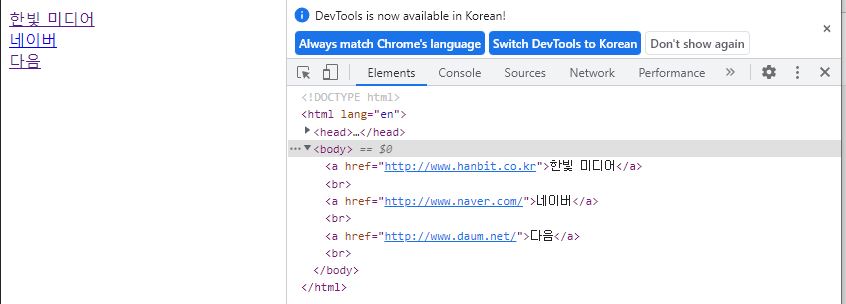
앵커 태그
<a href="하이퍼 링크 주소">하이퍼 링크 내용</a>(anchor)태그와 href(Hyper reference)
하이퍼 링크를 생성해주는 태그, href를 통해 웹 페이지나 파일의 위치를 나타내는 경로를 입력해준다.
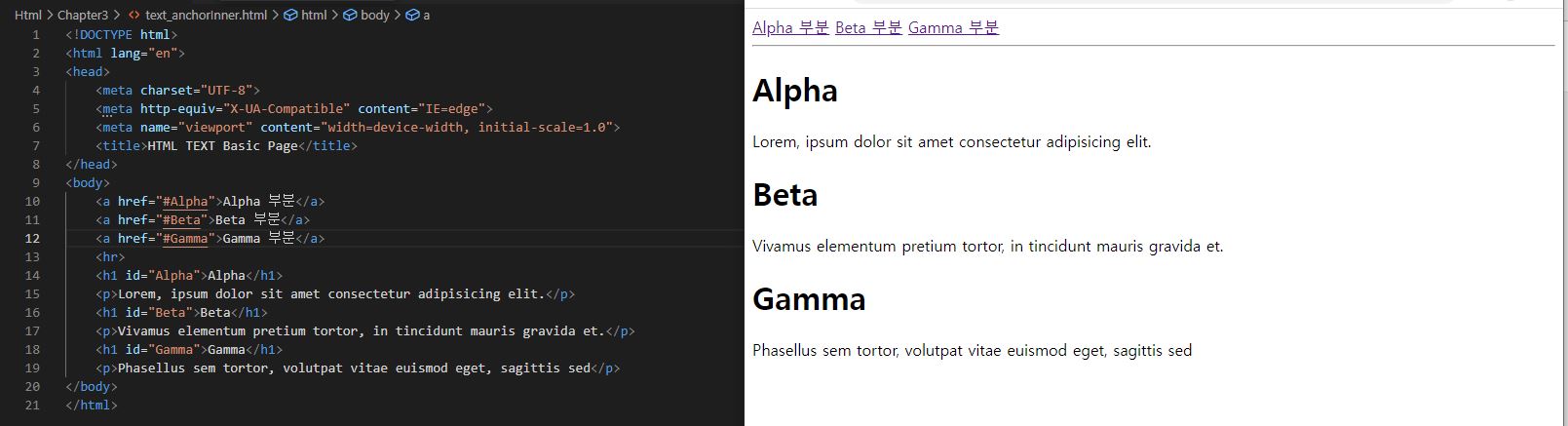
href 속성 내부에 #id를 입력해주면 웹 페이지 내부의 동일한 id를 가지고 있는 태그로 링크를 걸 수 있다.
※ 하이퍼 링크 기능을 제거하고 사용하고 싶을 때는 href 속성 안에 #을 입력해 주면 빈 링크가 생성되어 웹 표준을 따르지만 링크로 이동하지 않을 수 있다.
<a href="http://hanbit.co.kr">한빛 미디어</a>
<a href="#id">id 속성을 통한 페이지 내부 링크</a>
<a href="#">빈 링크</a>id 속성을 통한 페이지 내부 링크
빈 링크


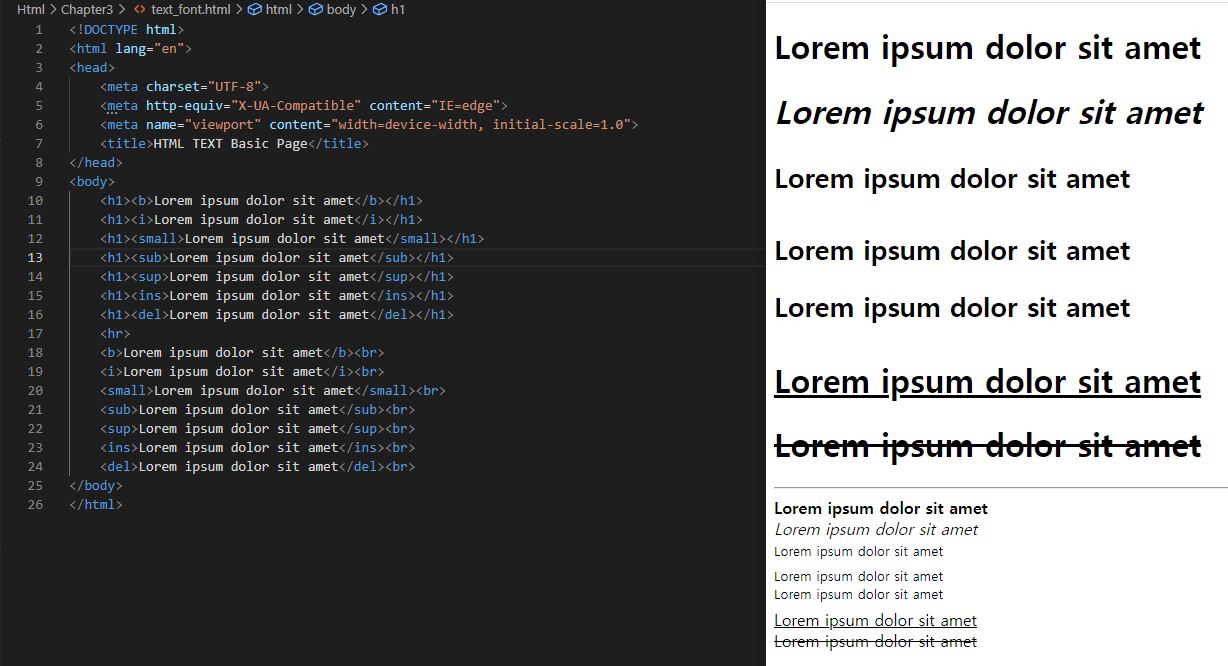
글자 모양 태그
웹 페이지의 글자에 형태와 의미를 부여해주는 태그
단독으로 사용 하거나 제목 글자 태그나 본문 글자 태그, 다른 글자 모양 태그 내부에 입력할 수 있다.
※ 글자 모양 태그 내부에 제목 글자 태그와 본문 글자 태그를 넣을 수 없다.
<b>강조(굵게)</b>
<i>기울임</i>
<small>작은 글자</small>
<sub>아래 첨자</sub>
<sup>위 첨자</sup>
<ins>밑줄 긋기</ins>
<del>취소선 긋기</del>기울임
작은 글자
아래 첨자
위 첨자
밑줄 긋기

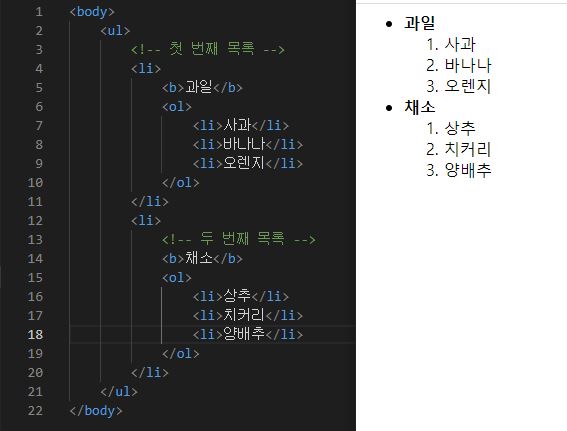
목록(List) 태그
메뉴를 만들 때 주로 사용되는 태그, 여러가지 목록들을 생성할 때 사용한다.
ul(unordered list), ol(order list)를 통해 하나의 목록 창을 만든 후 여러개의 li(list)태그를 이용해 목록 요소를 생성한다.
목록은 중첩해서 만들수 있다.
- <ul>순서가 없는 목록</ul>
- <ol>순서가 있는 목록</ol>
- <li>목록 요소</li>
 |
 |
 |
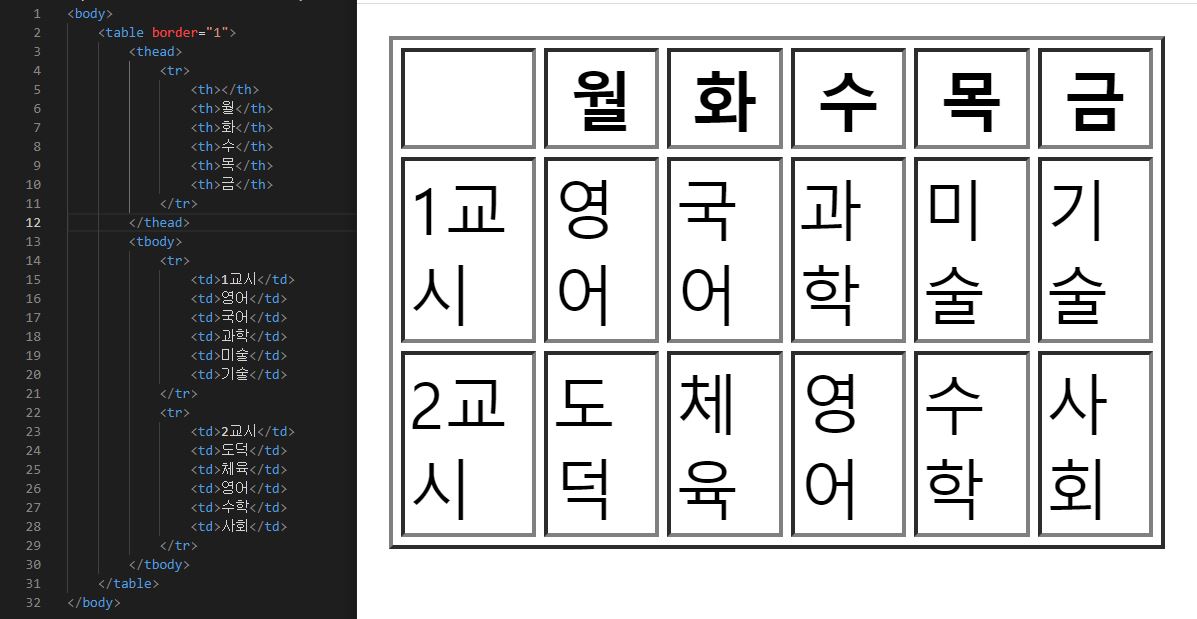
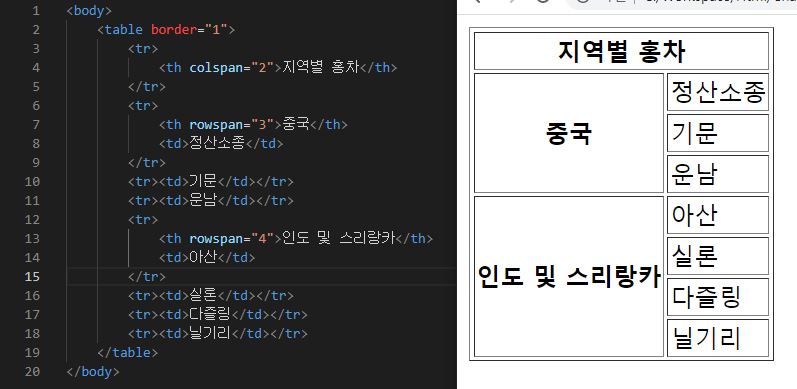
테이블(표) 태그
표를 생성해주는 태그
행<table row> 단위로 생성하고, 각 행에 제목 셀<table heading>과 일반 셀<table data>를 입력해준다.
<table>태그에는 border=""를 통해 표의 테두리 두께를 지정할 수 있으며, <th>와 <td>태그에는 colspan(너비/행 크기)과 rowspan(높이/열 크기)를 속성으로 지정할 수 있다.
<!-- 표 생성 -->
<table>
<!-- 행 생성 -->
<tr>
<!-- 제목 셀 생성 -->
<th>제목</th>
<!-- 일반 셀 생성 -->
<td>내용</td>
</tr>
</table>| 제목 | 내용 |
|---|


미디어 태그
웹 페이지에 이미지, 오디오, 비디오 등의 멀티미디어를 넣는 태그
공통 속성으로는 경로를 지정해주는 src="파일 경로"가 있다.
※ 웹 브라우저마다 지원하는 확장자 형식이 다를 수 있어 멀티 미디어가 실행되지 않을 수 있다.
-> 오디오나 비디오를 삽입할 때 source 태그 + type 속성을 입력하여 웹 브라우저에 제약받지 않고 멀티미디어 파일을 실행시킬 수 있다.
<img>태그
이미지를 삽입할 때 사용하는 태그, 내용을 입력할 수 없다.
속성
- alt = 멀티미디어 파일이 없을 때 나오는 글자 지정
- width = 너비 지정
- height = 높이 지정
<body>
<img src="http://www.hanbit.co.kr/images/common/logo_hanbit.png" alt="한빛 로고" width="150">
<br>
<img src="Empty" alt="이미지가 없어요" width="150">
</body>
<audio></audio>태그
오디오를 삽입할 때 사용하는 태그, 내용을 입력할 수 있다.
- preload = 파일이 준비중일 때 데이터를 모두 불러올지 여부를 결정
- autoplay = 자동 재생 여부 지정
- loop = 반복 여부 지정
- controls = 재생 도구 출력 여부 지정
<body>
<audio src="whitechristmas.mp3" controls="controls"></audio>
</body>Code 3-15 audio_basic.html
<body>
<audio controls="controls">
<source src="MoonGlow.mp3" type="audio/mp3">
</audio>
</body>Code 3-16 audio_source.html
<video></video>태그
비디오를 삽입할 때 사용하는 태그, 내용을 입력할 수 있다.
- preload = 파일이 준비중일 때 데이터를 모두 불러올지 여부를 결정
- autoplay = 자동 재생 여부 지정
- loop = 반복 여부 지정
- controls = 재생 도구 출력 여부 지정
- width = 너비 지정
- height = 높이 지정
- poster = 비디오를 불러오는 동안 다른 이미지를 보여준다.
<body>
<video controls="controls" width="150">
<source src="https://github.com/cyphen156/Workspace/blob/main/Html/Chapter3/waterwave.mp4" type="video/mp4">
</video>
</body><body>
<video controls="controls" width="150" poster="http://placehold.it/150x80">
<source src="mountain.mp4" type="video/mp4">
</video>
</body>코드들은 다음 링크에서 찾으실 수 있습니다.
IT CookBook, HTML5 웹 프로그래밍 입문(3판) (hanbit.co.kr)
https://github.com/cyphen156/Workspace/tree/main/Html
'웹 > HTML5' 카테고리의 다른 글
| Chapter3 연습문제 (0) | 2022.09.06 |
|---|---|
| Chapter2 연습문제 (0) | 2022.08.16 |
| Chapter2 웹 페이지 기본 구조와 작성법 (0) | 2022.08.16 |
| Chapter1 연습문제 (0) | 2022.08.11 |
| Chapter1 웹 (0) | 2022.08.11 |




