cyphen156
Chapter3 연습문제 본문
개인 문제풀이임으로 오답이 있을 수 있습니다.
옳은 것은 파란색, 옳지 않은 것은 빨간색입니다.
- 다음 괄호 안을 채우시오.
- h는 heading의 약자입니다.
- p는 paragraph의 약자입니다.
- br은 break의 약자입니다.
- hr은 horizontal rule의 약어입니다.
- a는 anchor의 약자입니다.
- href는 hyper reference의 약어입니다.
- b는 bold의 약자입니다.
- i는 italic의 약자입니다.
- sub는 subscript의 약자입니다.
- sup는 superscript의 약자입니다.
- ins는 insert의 약자입니다.
- del은 delete의 약자입니다.
- ul은 unordered list의 약어입니다.
- ol은 ordered list의 약어입니다.
- li는 list item의 약어입니다.
- tr은 table row의 약어입니다.
- th는 table heading의 약어입니다.
- td는 table data의 약어입니다.
- HTML 본문에 공백을 여러 번 넣고 싶을 때는 를 사용합니다.
- HTML 본문에 < 기호를 넣고 싶을 때는 <를 사용합니다.
- HTML 본문에 > 기호를 넣고 싶을 때는 >를 사용합니다.
- 다음 질문에 OX를 표시하시오.
- O
- X href 속성을 사용합니다.
- O
- O
- O
- X audio, video태그는 내용물을 가질 수 있다.
- X 재생 제어 버튼들은 웹 브라우저마다 다를 수 있다.
- 다음 중 이미지의 대체 문자를 지정할 때 사용하는 속성은?
3) alt - 다음 중 a 태그로 빈 링크를 만들 때, href 속성에 일반적으로 사용되는 기호는?
1) # - 다음 중 HTML5 표준에 없는 태그는?
4) tcontent - 다음 중 HTML5 표준에 없는 태그는?
1) big - 다음 중 audio 태그와 video 태그 내부에 넣어 웹 브라우저가 재생할 수 있는 파일 확장자 관련 문제를 해결할 때 사용하는 태그는?
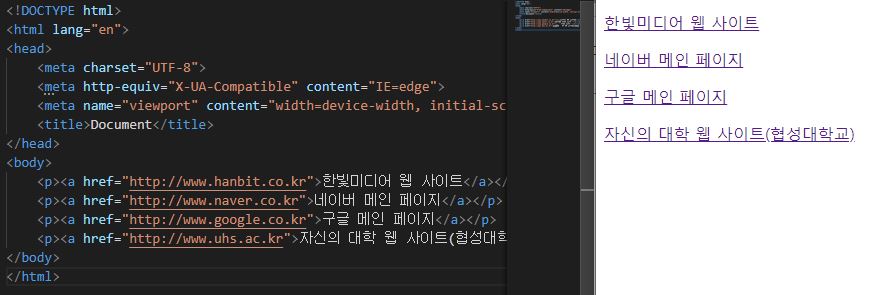
2) source - 클릭하면 다음 링크로 이동하는 a 태그를 작성하시오.
- 한빛미디어 웹 사이트(https://www.hanbit.co.kr)
- 네이버 메인 페이지(https://www.naver.com)
- 구글 메인 페이지(https://www.google.com)
- 자신의 대학 웹 사이트(협성대학교)(https://www.uhs.ac.kr)

- 다음과 같이 폴더를 구성했을 때, 클릭하면 한빛미디어 웹 사이트로 이동하도록 이미지가 포함된 a 태그를 작성하시오.

- 다음과 같은 웹 페이지를 생성하시오.

- 다음 목록을 생성하시오.

- 다음 표를 생성하시오.

HTML5의 table은 행단위로 데이터를 입력하기 때문에 우선 행 기준으로 data를 입력한 뒤 다음 라인에서span속성 값에 따라 자동으로 웹 브라우저가 간격을 맞춰 채워준다.
코드들은 다음 링크에서 찾으실 수 있습니다.
IT CookBook, HTML5 웹 프로그래밍 입문(3판) (hanbit.co.kr)
https://github.com/cyphen156/Workspace/tree/main/Html
'웹 > HTML5' 카테고리의 다른 글
| Chapter3 HTML5 기본 태그 (0) | 2022.08.29 |
|---|---|
| Chapter2 연습문제 (0) | 2022.08.16 |
| Chapter2 웹 페이지 기본 구조와 작성법 (0) | 2022.08.16 |
| Chapter1 연습문제 (0) | 2022.08.11 |
| Chapter1 웹 (0) | 2022.08.11 |





